ReviewHostingASP.NET – Web design is an always evolving and ever changing industry. There are always new techniques and ideas that are implemented on websites, however not all of them are becoming popular. In this article, we will show you different types of web design to make your website look more interesting.
Responsive Web Design
There is a huge buzz about responsive and mobile friendly website. In about a week, Google will do some major changes in their search algorithm, which will affect those websites that do not offer mobile optimized version. Studies shows that one third of the internet users use a mobile device to browse online, a website that does not render well on a smart-phone or a tablet will most likely lose its users.
Converting a WordPress or a Joomla site to responsive design is relative easy, just have to change the template that is optimized for mobile. If building other type of website, you can choose from a wide range of responsive frameworks such as:
- Foundation by Zurb.com
- Responsive Grid System by responsive.gs
- The Semantic Grid System by semantic.gs
- Bootstrap by getbootstrap.com
- Gumby Framework by gumbyframework.com
Interactive One-Page Parallax Web Design
Parallax is a javascript based web development technique that allows designers to build interactive pages guiding the users along a path to call to action. This technique can easily implemented to any screen resolution, ensues it is a trendy way to impress smart phone visitors as well. Take a look to the following example and scroll down to see the 3D animation and the impressive presentation of the Sony products.
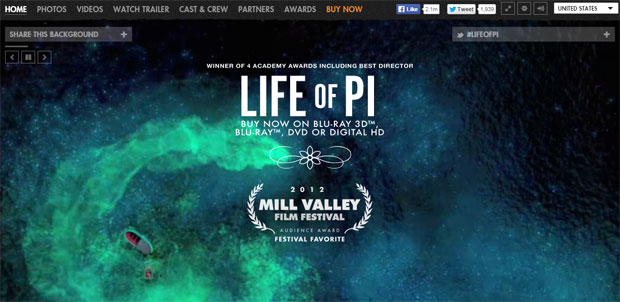
Video Backgrounds Web Design
If a background images has so high impact on website visitors, what about a HD video? Oh yes, this is something that is mind blowing. More and more websites are adding video backgrounds to their websites to catch their visitor’s attention. A good example to check out this following web design.
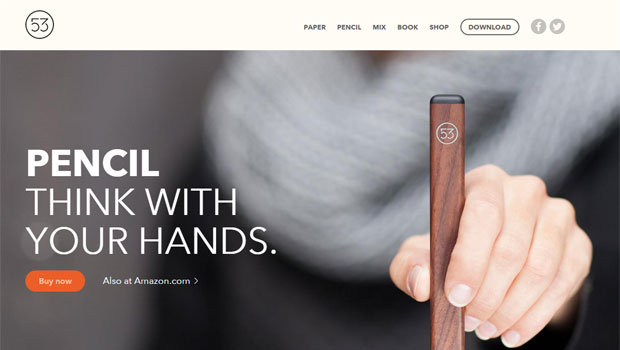
Large, Bold Typography Web Design
Headlines are a very important element of a website, a well-chosen title will attract the user’s attention and will be interested in navigating the website. This year the large titles altering thin and bold font styles and using different font families are still on the playground and in my opinion they will stay for long. Combined with large background images and video backgrounds, is resulting in enhanced the user experience. A great example of product sales page using large fonts and other in-trend techniques is in below.
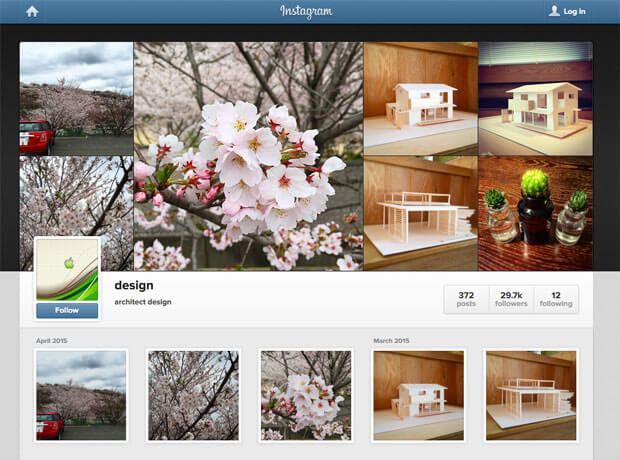
Modular Web Design
The grid based design is nothing new in the industry, but it is becoming a trend this year, thanks to its flexibility to adapt on different screens. Modular designs is based on a simple, clean layout where titles and images stack nicely, just look at the most popular websites that use this technique: Pinterest.com and Instagram.com.
Large Background Images Web Design
The old expression “A picture is worth a thousand words” is still a trend. The use of stock photos on website is increasing, not only in the product or blog sections, but also on the front page of popular websites. A high quality photo with the office or a photo taken on a team building event displayed as a background on the site is a genuine solution to design your homepage. For free stock photos, we recommend checking out Unsplash.com or Pixabay.com, most of the pictures found on these sites can be used for commercial projects as well and no attribution is required, just check the terms before using them.
Single-Page Web Design
The easy navigation and the simple and clean design is what make these website design technique so popular. Usually these type of website do not have much text content, they focus on providing the best user experience using images, videos, typography and graphs. The scroll-down navigation is what makes these sites easy to use and guides the user to the call to action form. It is widely used among product or service sales pages.