Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 118
Notice: A non well formed numeric value encountered in C:\ClientSites\reviewhostingasp.net\httpdocs\wp-content\plugins\crayon-syntax-highlighter\crayon_formatter.class.php on line 119
The calendar control is a functionally rich web control, which provides the following capabilities:
- Displaying one month at a time
- Selecting a day, a week or a month
- Selecting a range of days
- Moving from month to month
- Controlling the display of the days programmatically
The basic syntax of a calendar control is:
1 2 | <span class="tag"><asp:Calender</span> <span class="atn">ID</span> <span class="pun">=</span> <span class="atv">"Calendar1"</span> <span class="atn">runat</span> <span class="pun">=</span> <span class="atv">"server"</span><span class="tag">></span> <span class="tag"></asp:Calender></span> |
Properties and Events of the Calendar Control
The calendar control has many properties and events, using which you can customize the actions and display of the control. The following table provides some important properties of the Calendar control:
| Properties | Description |
|---|---|
| Caption | Gets or sets the caption for the calendar control. |
| CaptionAlign | Gets or sets the alignment for the caption. |
| CellPadding | Gets or sets the number of spaces between the data and the cell border. |
| CellSpacing | Gets or sets the space between cells. |
| DayHeaderStyle | Gets the style properties for the section that displays the day of the week. |
| DayNameFormat | Gets or sets format of days of the week. |
| DayStyle | Gets the style properties for the days in the displayed month. |
| FirstDayOfWeek | Gets or sets the day of week to display in the first column. |
| NextMonthText | Gets or sets the text for next month navigation control. The default value is >. |
| NextPrevFormat | Gets or sets the format of the next and previous month navigation control. |
| OtherMonthDayStyle | Gets the style properties for the days on the Calendar control that are not in the displayed month. |
| PrevMonthText | Gets or sets the text for previous month navigation control. The default value is <. |
| SelectedDate | Gets or sets the selected date. |
| SelectedDates | Gets a collection of DateTime objects representing the selected dates. |
| SelectedDayStyle | Gets the style properties for the selected dates. |
| SelectionMode | Gets or sets the selection mode that specifies whether the user can select a single day, a week or an entire month. |
| SelectMonthText | Gets or sets the text for the month selection element in the selector column. |
| SelectorStyle | Gets the style properties for the week and month selector column. |
| SelectWeekText | Gets or sets the text displayed for the week selection element in the selector column. |
| ShowDayHeader | Gets or sets the value indicating whether the heading for the days of the week is displayed. |
| ShowGridLines | Gets or sets the value indicating whether the gridlines would be shown. |
| ShowNextPrevMonth | Gets or sets a value indicating whether next and previous month navigation elements are shown in the title section. |
| ShowTitle | Gets or sets a value indicating whether the title section is displayed. |
| TitleFormat | Gets or sets the format for the title section. |
| Titlestyle | Get the style properties of the title heading for the Calendar control. |
| TodayDayStyle | Gets the style properties for today’s date on the Calendar control. |
| TodaysDate | Gets or sets the value for today’s date. |
| UseAccessibleHeader | Gets or sets a value that indicates whether to render the table header <th> HTML element for the day headers instead of the table data <td> HTML element. |
| VisibleDate | Gets or sets the date that specifies the month to display. |
| WeekendDayStyle | Gets the style properties for the weekend dates on the Calendar control. |
The Calendar control has the following three most important events that allow the developers to program the calendar control. They are:
| Events | Description |
|---|---|
| SelectionChanged | It is raised when a day, a week or an entire month is selected. |
| DayRender | It is raised when each data cell of the calendar control is rendered. |
| VisibleMonthChanged | It is raised when user changes a month. |
Working with the Calendar Control
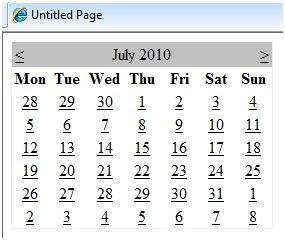
Putting a bare-bone calendar control without any code behind file provides a workable calendar to a site, which shows the months and days of the year. It also allows navigation to next and previous months.
Calendar controls allow the users to select a single day, a week, or an entire month. This is done by using the SelectionMode property. This property has the following values:
| Properties | Description |
|---|---|
| Day | To select a single day. |
| DayWeek | To select a single day or an entire week. |
| DayWeekMonth | To select a single day, a week, or an entire month. |
| None | Nothing can be selected. |
The syntax for selecting days:
1 2 | <span class="tag"><asp:Calender</span> <span class="atn">ID</span> <span class="pun">=</span> <span class="atv">"Calendar1"</span> <span class="atn">runat</span> <span class="pun">=</span> <span class="atv">"server"</span> <span class="atn">SelectionMode</span><span class="pun">=</span><span class="atv">"DayWeekMonth"</span><span class="tag">></span> <span class="tag"></asp:Calender></span> |
When the selection mode is set to the value DayWeekMonth, an extra column with the > symbol appears for selecting the week, and a >> symbol appears to the left of the days name for selecting the month.
Example
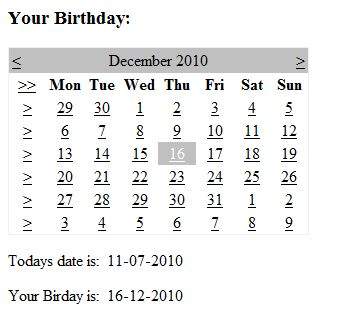
The following example demonstrates selecting a date and displays the date in a label:
The content file code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <span class="pun"><%@</span> <span class="typ">Page</span> <span class="typ">Language</span><span class="pun">=</span><span class="str">"C#"</span> <span class="typ">AutoEventWireup</span><span class="pun">=</span><span class="str">"true"</span> <span class="typ">CodeBehind</span><span class="pun">=</span><span class="str">"Default.aspx.cs"</span> <span class="typ">Inherits</span><span class="pun">=</span><span class="str">"calendardemo._Default"</span><span class="pln"> %> </span><span class="dec"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <span class="tag"><html</span> <span class="atn">xmlns</span><span class="pun">=</span><span class="atv">"http://www.w3.org/1999/xhtml"</span> <span class="tag">></span> <span class="tag"><head</span> <span class="atn">runat</span><span class="pun">=</span><span class="atv">"server"</span><span class="tag">></span> <span class="tag"><title></span><span class="pln"> Untitled Page </span><span class="tag"></title></span> <span class="tag"></head></span> <span class="tag"><body></span> <span class="tag"><form</span> <span class="atn">id</span><span class="pun">=</span><span class="atv">"form1"</span> <span class="atn">runat</span><span class="pun">=</span><span class="atv">"server"</span><span class="tag">></span> <span class="tag"><div></span> <span class="tag"><h3></span><span class="pln"> Your Birthday:</span><span class="tag"></h3></span> <span class="tag"><asp:Calendar</span> <span class="atn">ID</span><span class="pun">=</span><span class="atv">"Calendar1"</span> <span class="atn">runat</span><span class="pun">=</span><span class="atv">"server SelectionMode="</span><span class="atn">DayWeekMonth</span><span class="atv">" onselectionchanged="</span><span class="atn">Calendar1_SelectionChanged</span><span class="atv">"></span> <span class="tag"></asp:Calendar></span> <span class="tag"></div></span> <span class="tag"><p></span><span class="pln">Todays date is: </span><span class="tag"><asp:Label</span> <span class="atn">ID</span><span class="pun">=</span><span class="atv">"lblday"</span> <span class="atn">runat</span><span class="pun">=</span><span class="atv">"server"</span><span class="tag">></asp:Label></span> <span class="tag"></p></span> <span class="tag"><p></span><span class="pln">Your Birday is: </span><span class="tag"><asp:Label</span> <span class="atn">ID</span><span class="pun">=</span><span class="atv">"lblbday"</span> <span class="atn">runat</span><span class="pun">=</span><span class="atv">"server"</span><span class="tag">></asp:Label></span> <span class="tag"></p></span> <span class="tag"></form></span> <span class="tag"></body></span> <span class="tag"></html></span> |
The event handler for the event SelectionChanged:
1 2 3 4 5 | <span class="kwd">protected</span> <span class="kwd">void</span> <span class="typ">Calendar1_SelectionChanged</span><span class="pun">(</span><span class="kwd">object</span><span class="pln"> sender</span><span class="pun">,</span> <span class="typ">EventArgs</span><span class="pln"> e</span><span class="pun">)</span> <span class="pun">{</span><span class="pln"> lblday</span><span class="pun">.</span><span class="typ">Text</span> <span class="pun">=</span> <span class="typ">Calendar1</span><span class="pun">.</span><span class="typ">TodaysDate</span><span class="pun">.</span><span class="typ">ToShortDateString</span><span class="pun">();</span><span class="pln"> lblbday</span><span class="pun">.</span><span class="typ">Text</span> <span class="pun">=</span> <span class="typ">Calendar1</span><span class="pun">.</span><span class="typ">SelectedDate</span><span class="pun">.</span><span class="typ">ToShortDateString</span><span class="pun">();</span> <span class="pun">}</span> |
When the file is run, it should produce the following output: