ReviewHostingASP.NET – It is very common that lot of websites use individual CSS files and JavaScript files as static content. Usually each file is served per request. For a small site this seems minimal, but a number of large static files, when requested via the web server, utilizes lot of bandwidth over the network. ASP.NET provides a great way to bundle and minify these static content files. This way the number of requests to the server can be reduced.
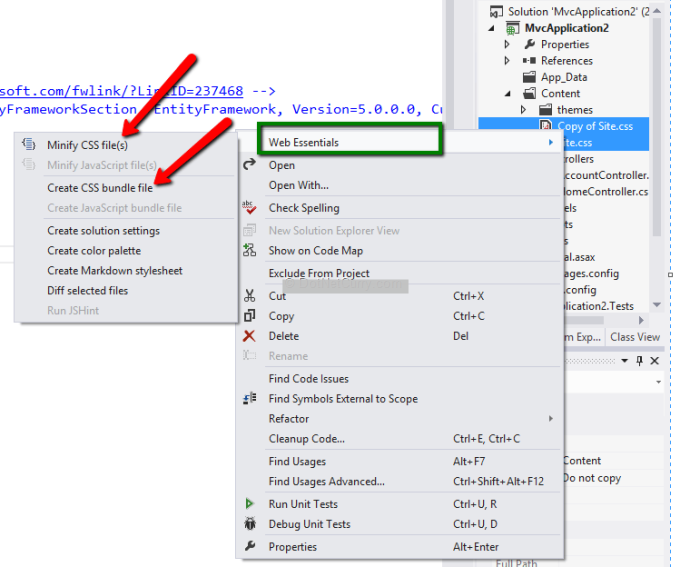
There are many ways to bundle and minify files. For example, MSbuild, third party tools, Bundle Configs etc. But the end result is the same. One of the easiest ways is to use the new Visual Studio Web Essentials Pack. Once installed, you can create minified and bundled CSS and Script files using the Web Essential Pack as shown here:
The above menu items would create bundled/minified files, and add them to your project. Instead of referencing multiple CSS and JavaScript files, you can simply reference the minified and bundled versions. This would also mean that there will be lesser requests made to the server, which result in less bandwidth and faster responses. You may wonder that even if we have bundled all files together, the total size of these files remains the same, as compared to when we were to serve them individually. This is not necessarily true, it’s because the minified process would reduce the size of the files by removing comments, shortening variable, and removing spaces etc. Also, bundling the files together would remove the additional HTTP headers that would require for each individual request.
Next: 4. COSTUMIZE HEADER EXPIRY